|
17
|
How do I enable or disable the control

With Exmenu1
.Enabled = False
.Items.Add("Item 1")
.Refresh()
End With
|
|
16
|
How do I refresh the control
With Exmenu1
.Items.Add("Item 1")
.Refresh()
End With
|
|
15
|
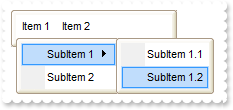
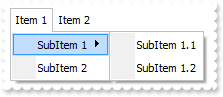
How do I change the color to highligth the selected item

With Exmenu1
.HighLightBorderColor = Color.FromArgb(255,0,0)
.Items.ToString = "Item 1[id=10](SubItem 1[id=20](SubItem 1.1[id=30],SubItem 1.2[id=40]),SubItem 2[id=50]),Item 2[id=60](SubItem 1[id=70],SubItem " & _
"2[id=80])"
End With
|
|
14
|
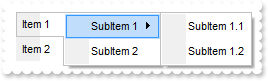
How do I change the drop down, popup menu foreground color

With Exmenu1
.PopupForeColor = Color.FromArgb(255,0,0)
.Items.ToString = "Item 1[id=10](SubItem 1[id=20](SubItem 1.1[id=30],SubItem 1.2[id=40]),SubItem 2[id=50]),Item 2[id=60](SubItem 1[id=70],SubItem " & _
"2[id=80])"
End With
|
|
13
|
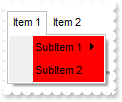
How do I change the drop down, popup menu background color

With Exmenu1
.PopupBackColor = Color.FromArgb(255,0,0)
.Items.ToString = "Item 1[id=10](SubItem 1[id=20](SubItem 1.1[id=30],SubItem 1.2[id=40]),SubItem 2[id=50]),Item 2[id=60](SubItem 1[id=70],SubItem " & _
"2[id=80])"
End With
|
|
12
|
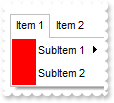
How do I change the control's shadow color

With Exmenu1
.ShadowColor = Color.FromArgb(255,0,0)
.Items.ToString = "Item 1[id=10](SubItem 1[id=20](SubItem 1.1[id=30],SubItem 1.2[id=40]),SubItem 2[id=50]),Item 2[id=60](SubItem 1[id=70],SubItem " & _
"2[id=80])"
End With
|
|
11
|
How do I place the control on vertical

With Exmenu1
.OpenMode = exontrol.EXMENULib.OpenModeEnum.Horizontal
.Items.ToString = "Item 1[id=10](SubItem 1[id=20](SubItem 1.1[id=30],SubItem 1.2[id=40]),SubItem 2[id=50]),Item 2[id=60](SubItem 1[id=70],SubItem " & _
"2[id=80])"
End With
|
|
10
|
How do I change the control's appearance
With Exmenu1
.Appearance = exontrol.EXMENULib.AppearanceEnum.Button
.Items.ToString = "Item 1[id=10](SubItem 1[id=20](SubItem 1.1[id=30],SubItem 1.2[id=40]),SubItem 2[id=50]),Item 2[id=60](SubItem 1[id=70],SubItem " & _
"2[id=80])"
End With
|
|
9
|
How do I change the control's appearance

With Exmenu1
.Appearance = exontrol.EXMENULib.AppearanceEnum.Normal
.Items.ToString = "Item 1[id=10](SubItem 1[id=20](SubItem 1.1[id=30],SubItem 1.2[id=40]),SubItem 2[id=50]),Item 2[id=60](SubItem 1[id=70],SubItem " & _
"2[id=80])"
End With
|
|
8
|
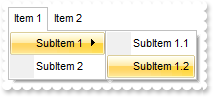
How do I change the visual appearance effect for the selected item, using EBN

With Exmenu1
.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
.SelBackColor32 = &H1000000
.SelForeColor = Color.FromArgb(0,0,0)
.Items.ToString = "Item 1[id=10](SubItem 1[id=20](SubItem 1.1[id=30],SubItem 1.2[id=40]),SubItem 2[id=50]),Item 2[id=60](SubItem 1[id=70],SubItem " & _
"2[id=80])"
End With
|
|
7
|
How do I change the colors for the selected item

With Exmenu1
.SelBackColor = Color.FromArgb(0,0,0)
.SelForeColor = Color.FromArgb(255,255,255)
.Items.ToString = "Item 1[id=10](SubItem 1[id=20](SubItem 1.1[id=30],SubItem 1.2[id=40]),SubItem 2[id=50]),Item 2[id=60](SubItem 1[id=70],SubItem " & _
"2[id=80])"
End With
|
|
6
|
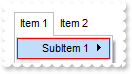
How do I change the control's foreground color

With Exmenu1
.ForeColor = Color.FromArgb(255,0,0)
.Items.ToString = "Item 1[id=10](SubItem 1[id=20](SubItem 1.1[id=30],SubItem 1.2[id=40]),SubItem 2[id=50]),Item 2[id=60](SubItem 1[id=70],SubItem " & _
"2[id=80])"
End With
|
|
5
|
How do I change the control's background color

With Exmenu1
.BackColor = Color.FromArgb(200,200,200)
End With
|
|
4
|
How can I change the control's font

With Exmenu1
.Font.Name = "Tahoma"
.Items.ToString = "Item 1[id=10](SubItem 1[id=20](SubItem 1.1[id=30],SubItem 1.2[id=40]),SubItem 2[id=50]),Item 2[id=60](SubItem 1[id=70],SubItem " & _
"2[id=80])"
End With
|
|
3
|
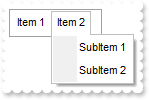
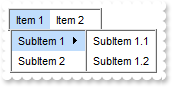
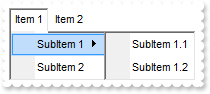
How do I change the drop down menu's border

With Exmenu1
.Border = exontrol.EXMENULib.BorderEnum.FlatBorder
.Items.ToString = "Item 1[id=10](SubItem 1[id=20](SubItem 1.1[id=30],SubItem 1.2[id=40]),SubItem 2[id=50]),Item 2[id=60](SubItem 1[id=70],SubItem " & _
"2[id=80])"
End With
|
|
2
|
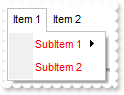
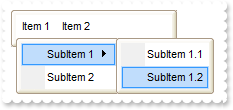
How do I change the control's border, using your EBN files

With Exmenu1
.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
.MenuBarBorder = &H1000000
.Border = &H1000000
.Items.ToString = "Item 1[id=10](SubItem 1[id=20](SubItem 1.1[id=30],SubItem 1.2[id=40]),SubItem 2[id=50]),Item 2[id=60](SubItem 1[id=70],SubItem " & _
"2[id=80])"
End With
|
|
1
|
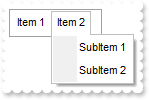
How do I change the control's border

With Exmenu1
.MenuBarBorder = exontrol.EXMENULib.BorderEnum.FlatBorder
.Items.ToString = "Item 1[id=10](SubItem 1[id=20](SubItem 1.1[id=30],SubItem 1.2[id=40]),SubItem 2[id=50]),Item 2[id=60](SubItem 1[id=70],SubItem " & _
"2[id=80])"
End With
|